Creating an immersive and visually captivating website is essential for attracting and retaining visitors in the digital era. One highly effective way to achieve this is by incorporating a video background into your WordPress site. With the flexibility and extensive range of plugins and themes available, adding a video background has become easier than ever before. This comprehensive guide will provide you with a detailed step-by-step process to successfully add a video background to your WordPress website, enabling you to create an engaging and visually striking online experience.
1. Selecting a Suitable Video.
Choosing the right video for your background is a crucial step in creating an immersive website experience. Consider the following factors when selecting a suitable video:
- Relevance: Ensure the video aligns with your website’s content and purpose. It should enhance your brand message and resonate with your target audience.
- Quality: Opt for high-definition videos with clear visuals and crisp audio. Poor-quality videos can diminish the impact of your background and reflect negatively on your website.
- Length: Keep the video duration concise, typically between 15 and 30 seconds. A shorter video ensures that visitors don’t lose interest while the background loads.
2. Preparing Your Video.
To optimize your video for performance and compatibility, follow these steps:
- Format Conversion: Convert your video to a web-friendly format, such as MP4, WebM, or Ogg. Modern browsers widely support these formats.
- Compression: Compress your video to reduce its file size without significant loss of quality. This will help in faster loading times and better user experience.
- Aspect Ratio: Adjust the video’s aspect ratio to match the dimensions of your website’s container where the video background will be displayed.
- Thumbnail Creation: Create an engaging and visually appealing thumbnail for your video. This thumbnail will be displayed before the video loads and can help grab visitors’ attention.
3. Uploading the Video.
To add a video background to your WordPress site, follow these steps:
- Log in to your WordPress admin dashboard and navigate to the Media Library.
- Click on “Add New” and upload your prepared video file.
- Once uploaded, select the video and obtain its file URL or direct link. This link will be used to embed the video into your website.
4. Choosing a WordPress Video Background Plugin.
To simplify the process of adding a video background, consider using a WordPress plugin specifically designed for this purpose. Here are some popular options:
- Video Background:

This plugin allows you to set a video as the background for specific sections of your website. It offers customization options such as autoplay, loop, and mute functionality, giving you control over the video’s behavior.
- WP Video Lightbox:

With this plugin, you can embed videos in a lightbox overlay, creating an impressive video background effect. It provides a user-friendly interface for customization and configuration.
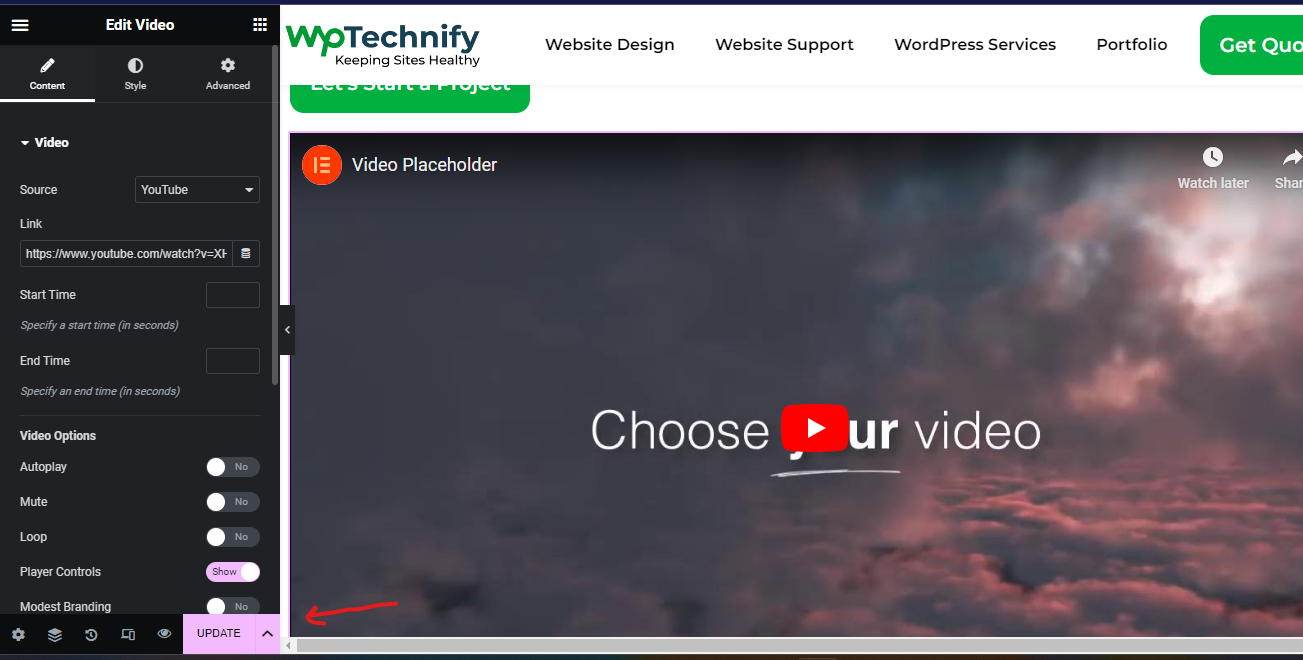
- Elementor:

As a robust page builder plugin, Elementor offers pre-built templates and widgets, including video background options. It simplifies the customization process and allows you to create visually appealing video backgrounds with ease.
5. Implementing the Video Background.
Using the selected plugin, follow these general steps to add a video background to your WordPress site:
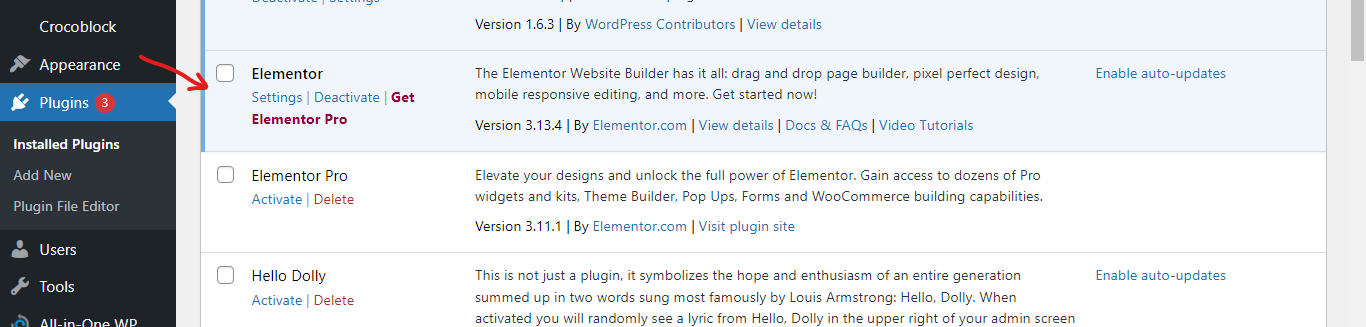
- Install and activate the chosen plugin through the WordPress dashboard to ensure its seamless integration with your existing setup.

- Access the plugin settings or customization options, typically found in the “Appearance” or “Customize” sections of your WordPress admin panel.

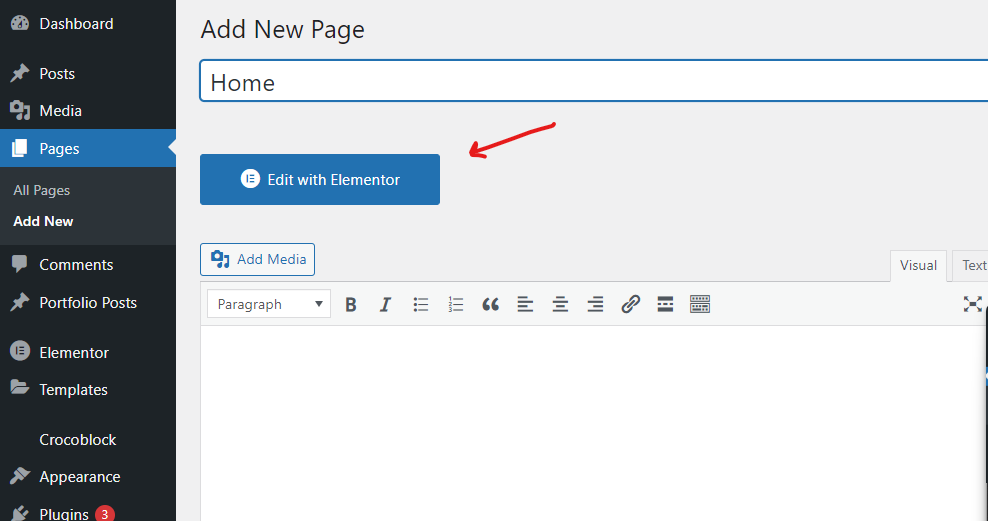
- Identify the specific section or element where you want to add the video backgrounds, such as the homepage or a dedicated page template.

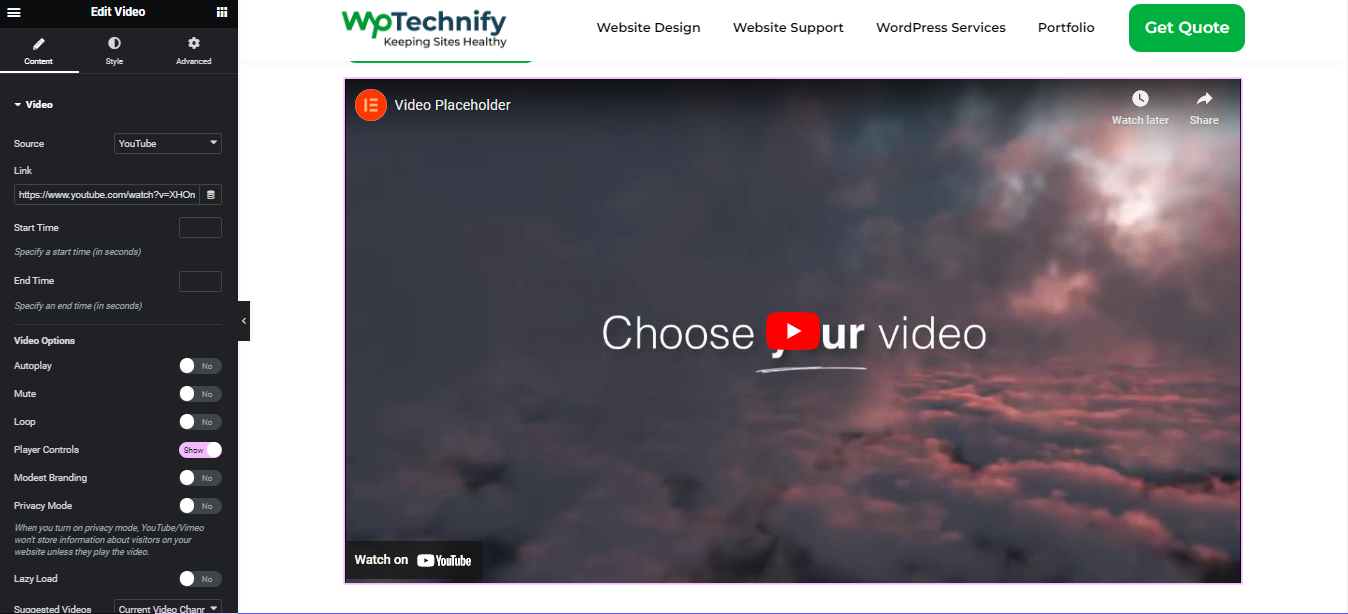
- Configure the plugin settings, including the URL or direct link to the uploaded video, and any additional options such as autoplay, loop, or mute functionality.
- Customize the visual appearance and behavior of the video background to align with your website’s design and user experience objectives. You may be able to adjust parameters like opacity, position, and size to achieve the desired effect.
- Save the modifications and preview your website to verify the seamless integration and smooth functioning of the video background. Take note of any adjustments that need to be made.

- Fine-tune the settings and design as necessary, taking into account user feedback and your own preferences. Experiment with different configurations to find the optimal balance between aesthetics and performance.
6. Optimizing Performance and Compatibility.
To ensure the best performance and compatibility of your video background, consider the following tips:
- Responsive Design: Test your website on different devices and screen sizes to ensure the video background adapts seamlessly to various resolutions.
- Loading Time: Optimize the file size and compression settings of your video to minimize loading time without compromising quality. Compressed videos load faster and provide a better user experience.
- Browser Compatibility: Test your video background on multiple browsers to ensure it functions properly across different platforms.
- Fallback Image: Provide a fallback image that displays if the video background is not supported or if the user’s internet connection is slow. This ensures a consistent experience for all visitors.
Conclusion:
By following the step-by-step process outlined in this guide, you can successfully add a video background to your WordPress site, creating an engaging and visually captivating online presence. Carefully select a suitable video, prepare it for optimal performance, choose a reliable WordPress video background plugin, and implement it using customization options. Remember to optimize your website’s performance and compatibility for a seamless user experience. With these efforts, you can elevate your WordPress site’s aesthetics and engage visitors with an immersive and dynamic video background that leaves a lasting impression.
